ทำไมต้อง WordPress กันนะ
การมีเว็บไซต์เรามักจะคำนึงว่าจะต้องเสียค่าใช้จ่ายอะไรบ้าง จะต้องไปจ้างบริษัทจัดทำเว็บไซต์ที่ไหนดี ถ้าต้องการทำเพื่อเพิ่มความน่าเชื่อถือ เช่น เว็บไซต์ขายของออนไลน์, เว็บไซต์รวบรวมความรู้, เว็บไซต์โปรไฟล์และผลงานตัวเอง เป็นต้น
โดยบทความนี้จะช่วยเริ่มต้นการทำเว็บไซต์อย่างง่ายโดยที่ไม่ต้องเสียค่าใช้จ่ายในการทำเว็บแพง ๆ และอาจจะตรงกับความต้องการของเราด้วยซ้ำ! ด้วยการใช้ Software ที่เรียกว่า WordPress เป็นเครื่องมือที่สามารถบริหารจัดการเนื้อหาบนเว็บไซต์ แถมยังมี Template ให้สามารถ Download มาทำเว็บไซต์สวย ๆ ได้อีกด้วย

สารบัญ
องค์ประกอบของ WordPress
จะประกอบไปด้วย 3 ส่วนคือ
- WordPress Software คือเป็นส่วนหลักของเว็บไซต์ เป็นเสมือนบ้านโล่ง ๆ ที่ยังไม่มีเฟอร์นิเจอร์นั่นเอง ซึ่งสามารถ Download ได้ที่ https://th.wordpress.org/download/
- Plug-ins (ส่วนเสริม) เป็นเหมือนเฟอร์นิเจอร์ หรือความสามารถพิเศษที่เราอยากให้เว็บไซต์ของเราทำได้ เช่น มีปุ่มสำหรับ Login สมัครสมาชิก โดยเชื่อมต่อกับ Facebook, Line, Gmail, การทำ SEO หรือให้มีระบบตะกร้าสินค้าก็สามารถทำได้เช่นกัน
- Template คือแนวทางในการ Design เว็บไซต์ ว่าจะมีสีอะไร เมนูเป็นแบบไหน สามารถหาโหลดได้แบบฟรีจากที่ต่าง ๆ
มาติดตั้งกันเลย
วิธีการติดตั้ง จะสามารถติดตั้งได้ที่เครื่อง localhost หรือจะเป็นการซื้อ Hosting (เป็นการซื้อพื้นที่ไว้สำหรับวางเว็บไซต์ ตรงส่วนนี้จะมาแนะนำอีกครั้ง อย่าลืมติดตามกันนะ) ในตัวอย่างนี้จะเป็นการติดตั้งไว้ที่เครื่อง localhost หรือเครื่องคอมของเราเอง ในการทดสอบนี้จะทำการติดตั้งโดยระบบ Windows 11
ขั้นตอนที่ 1 ติดตั้งโปรแกรม Xampp
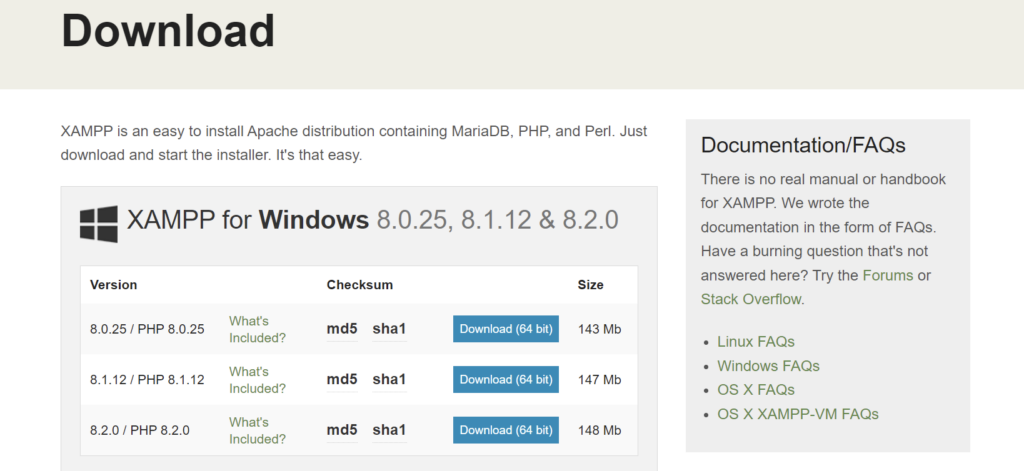
ติดตั้ง Xampp โดย Download ที่ https://www.apachefriends.org/download.html เลือก version ล่าสุด (ตอนที่เขียนบทความนี้จะเป็น version 8.0.25) เราจะติดตั้งเพื่อทำให้คอมพิวเตอร์ของเราเป็น Server นั่นเอง

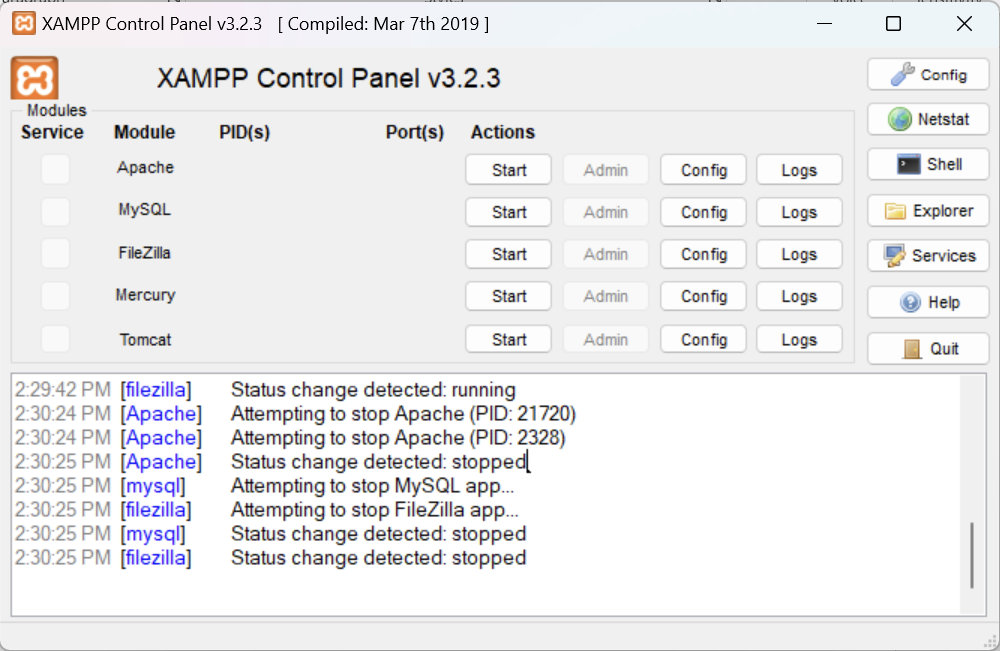
เมื่อ Download เรียบร้อยแล้ว ให้ทำการติดตั้งโปรแกรม เมื่อทำการติดตั้งเรียบร้อยแล้วให้ไปที่ช่อง search แล้วค้นหา “xampp control panel” ให้คลิก run ตัวโปรแกรม จะได้ขึ้นแสดงให้ start ระบบต่าง ๆ ตามรูปด้านล่าง

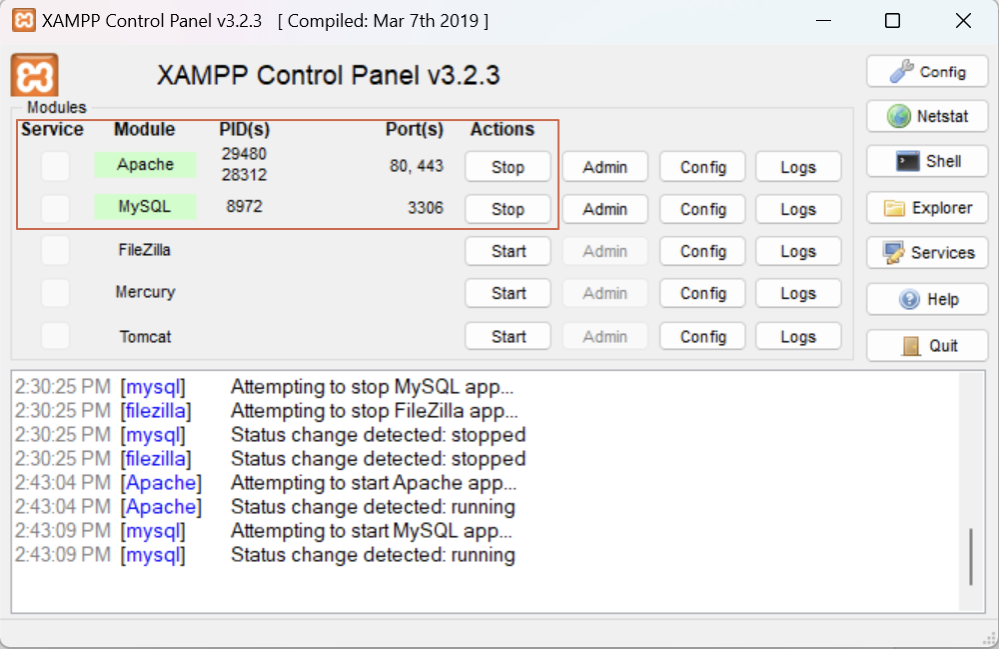
เมื่อได้หน้าจอดังรูปทำการ Start Module ดังนี้ Apache, MySQL

หน้าต่างการคลิก Start ของโปรแกรม Xampp
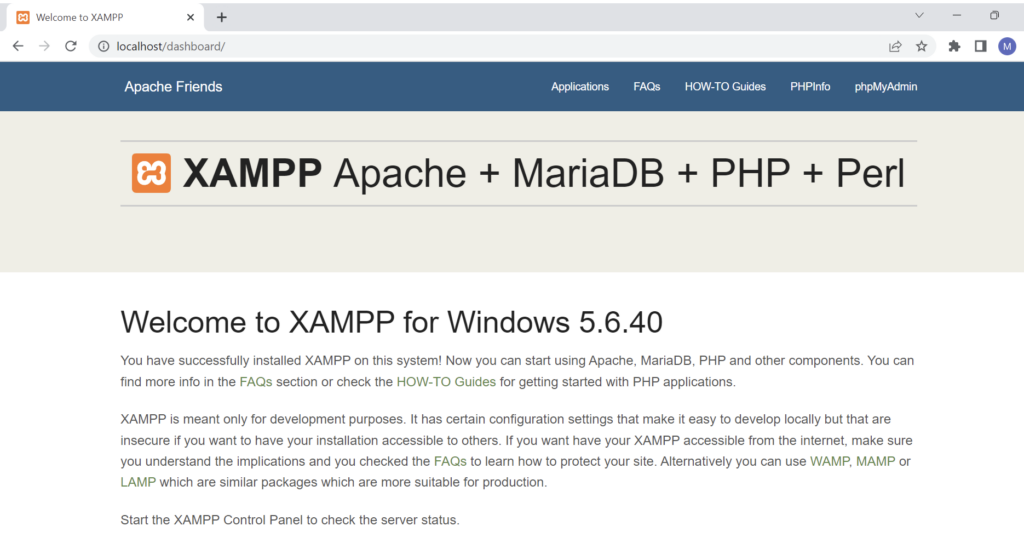
เมื่อทำการ Restart สำเร็จ ให้ทดสอบโดยการเข้า Browser แล้วพิมพ์ localhost จะขึ้นดังรูปแสดงว่าเป็นอันใช้ได้ ให้คลิกไปที่เมนูด้านบนที่ชื่อว่า phpMyAdmin

หน้าต่างระบบ Dashboard ของ Xampp
ขั้นตอนที่ 2 สร้าง Database
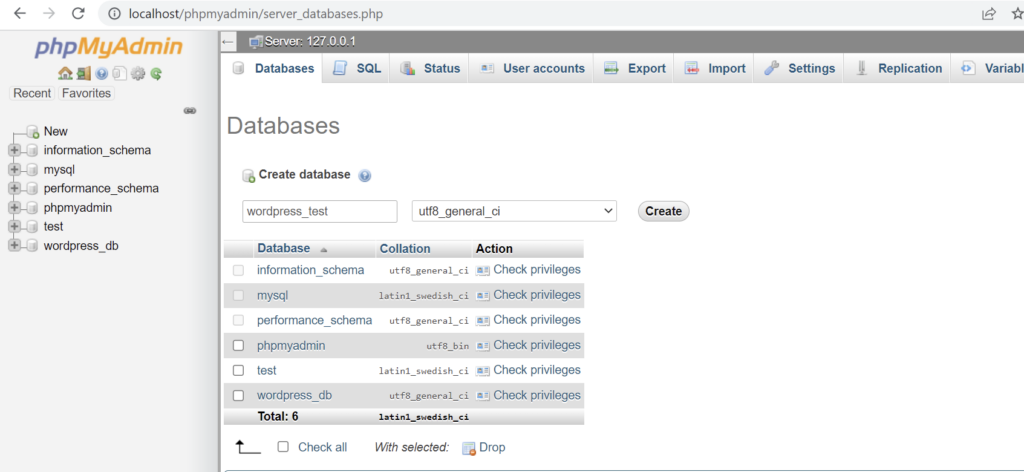
ให้สร้างฐานข้อมูลซึ่งคลิกที่เมนู Database จากนั้นให้ใส่ข้อมูลด้านล่างเพื่อ Create Database ให้ตั้งชื่ออะไรก็ได้และช่องถัดมาจะให้เลือก utf8_general_ci คลิก Create ปุ่มด้านข้าง

หน้าต่างของระบบ phpmyadmin
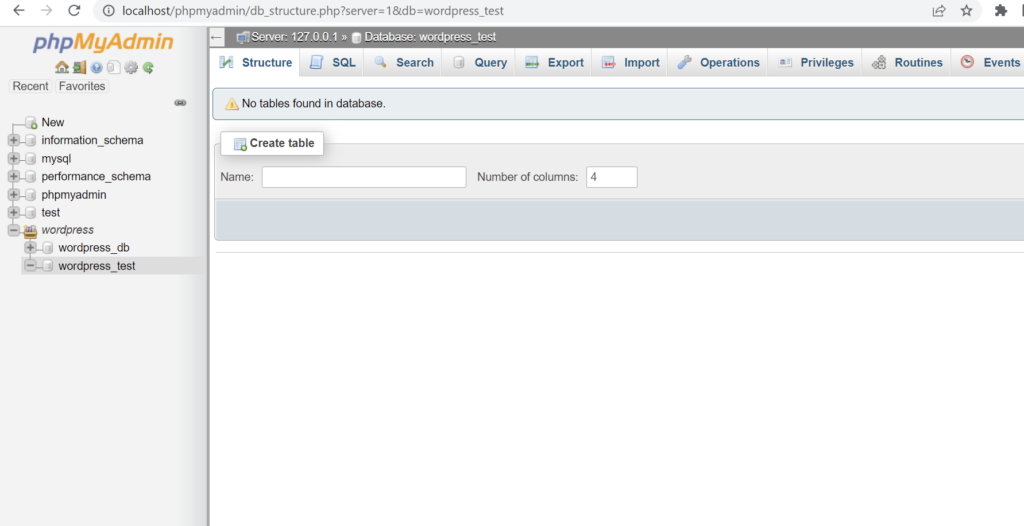
เมื่อสร้างสำเร็จจะยังไม่มีข้อมูลอะไรเพราะเรายังไม่ได้ทำการติดตั้งให้ทำขั้นตอนต่อไป

หน้าต่างของระบบ phpMyAdmin เมื่อสร้างสำเร็จ
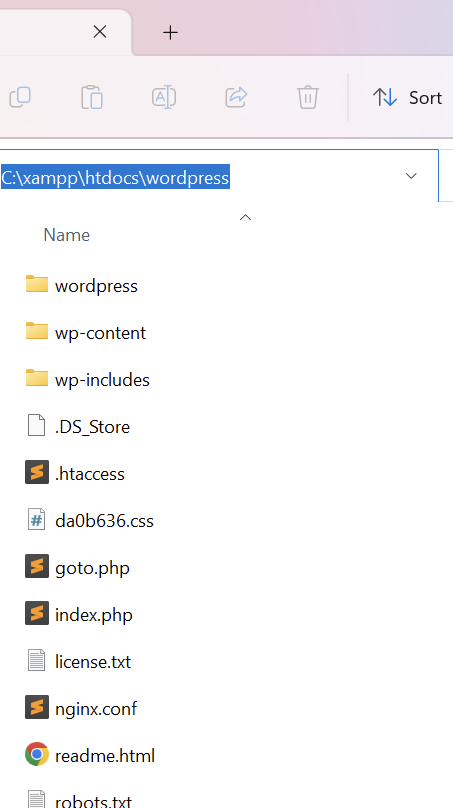
ทำการ Download โดยเข้าไปที่ https://wordpress.org/download/ ให้เมื่อ Download เสร็จแล้วให้แตกไฟล์ และนำไฟล์ไปใส่ที่ Path: C:\xampp\htdocs ที่เราได้วาง Xampp ไว้

หน้าต่าง Folder ที่วางโปรแกรม WordPress
ขั้นตอนที่ 3 ทำการติดตั้ง WordPress
เมื่อเอาไฟล์มาใส่แล้วให้ไปที่ Browser แล้วพิมพ์ใน URL เป็น localhost/(ชื่อ Folder ที่สร้างไว้) ในตัวอย่างนี้จะใส่เป็น localhost/wordpress ให้ enter เพื่อเข้าสู่ขั้นตอนในการติดตั้งโปรแกรม

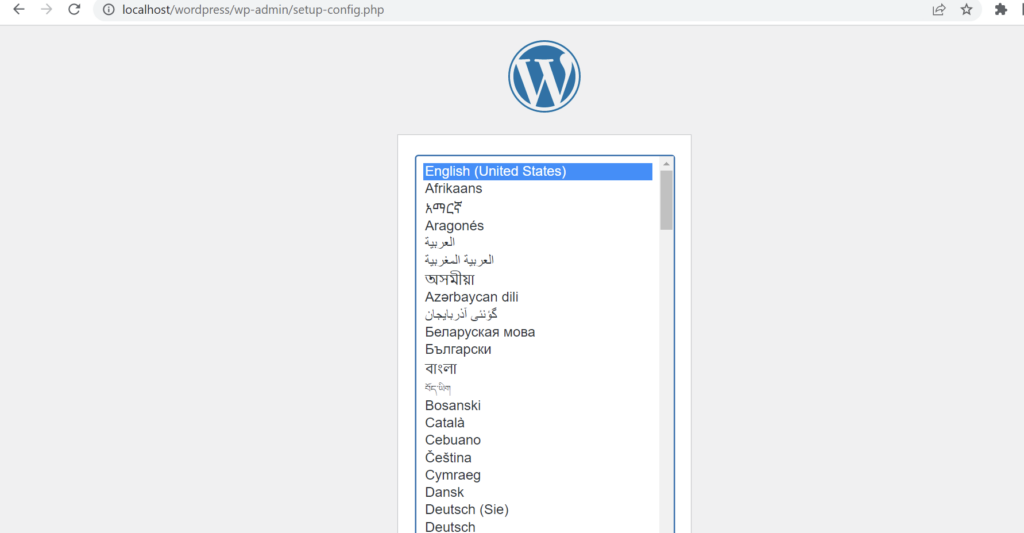
หน้าต่างการแสดงผลการติดตั้ง
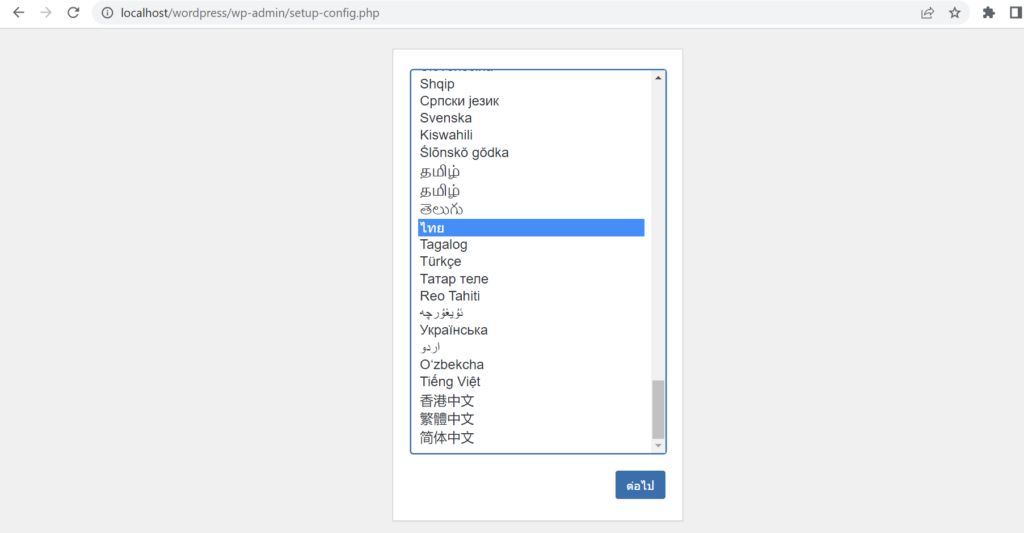
ให้เลือกภาษาที่ต้องการติดตั้งบนเว็บไซต์ คลิก Next เพื่อไปขั้นตอนต่อไป

หน้าต่างการแสดงผลการติดตั้ง
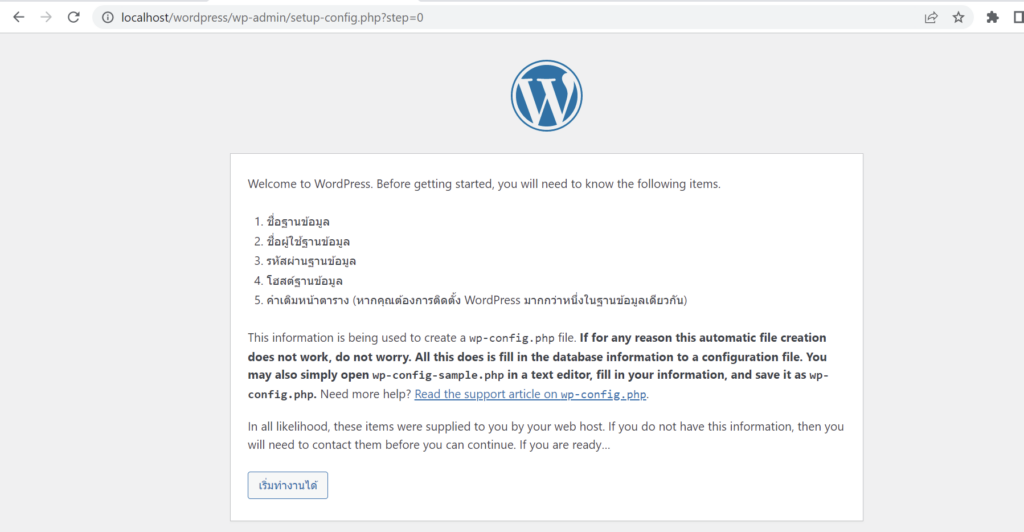
คลิกเริ่มทำงานได้

หน้าต่างการแสดงผลการติดตั้ง
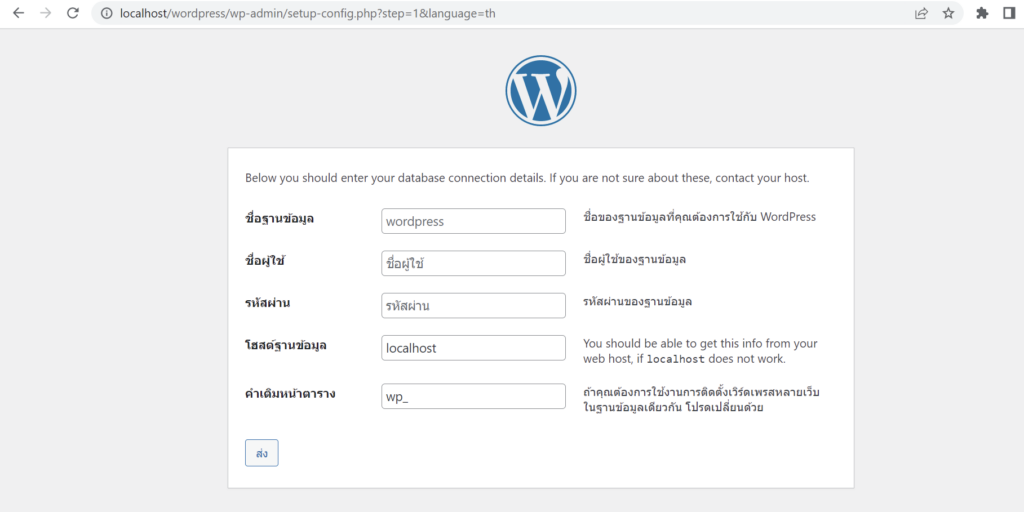
ในหน้านี้จะเป็นใส่รายละเอียดของ Database ที่เราได้สร้างไว้ที่ข้อ 5 ดังนี้ เมื่อกรอกเสร็จแล้วให้คลิกส่งได้เลย
- ช่องที่ 1 ให้ใส่ชื่อ Database ที่ตั้งไว้
- ช่องที่ 2 กรอก root (จะเป็น Username ที่ติดมากับตอนติดตั้ง ตรงส่วนนี้จะมาสอนวิธีเปลี่ยนในบทความหน้า)
- ช่องที่ 3 รหัสผ่าน ให้เว้นว่างไว้ เพราะค่าเริ่มต้นของโปรแกรมไม่ได้ถูกตั้งค่า ตรงนี้จะมาสอนวิธีเปลี่ยนอีกครั้งในบทความหน้า
- ช่องที่ 4 และช่องที่ 5 ไม่ต้องแก้ไข

หน้าต่างการติดตั้งและใส่รายละเอียด
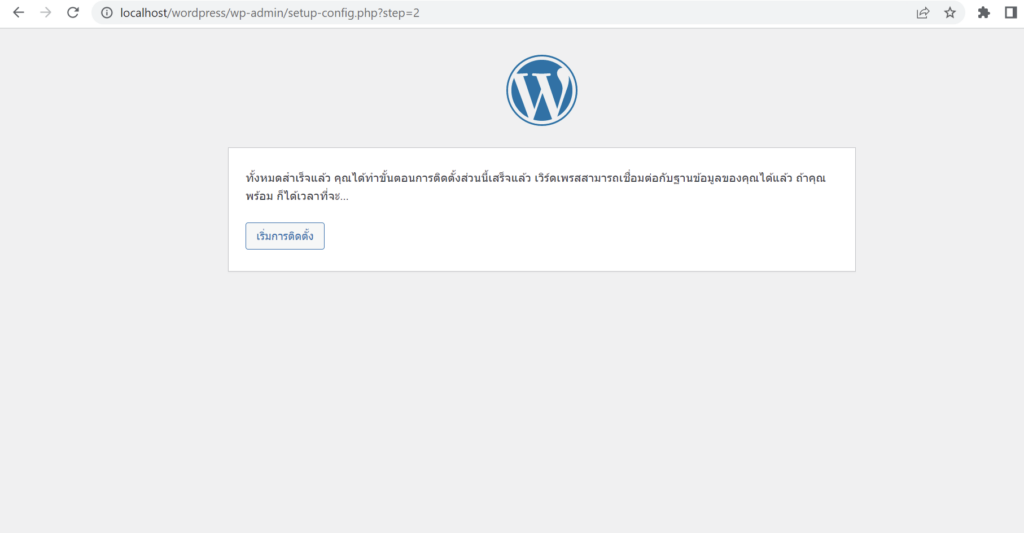
ให้เริ่มการติดตั้งต่อไปได้เลยถ้าขึ้นแบบนี้ แสดงว่าชื่อ Database และการเข้าใช้งานของ Database ถูกต้อง

หน้าต่างการแสดงผลการติดตั้ง
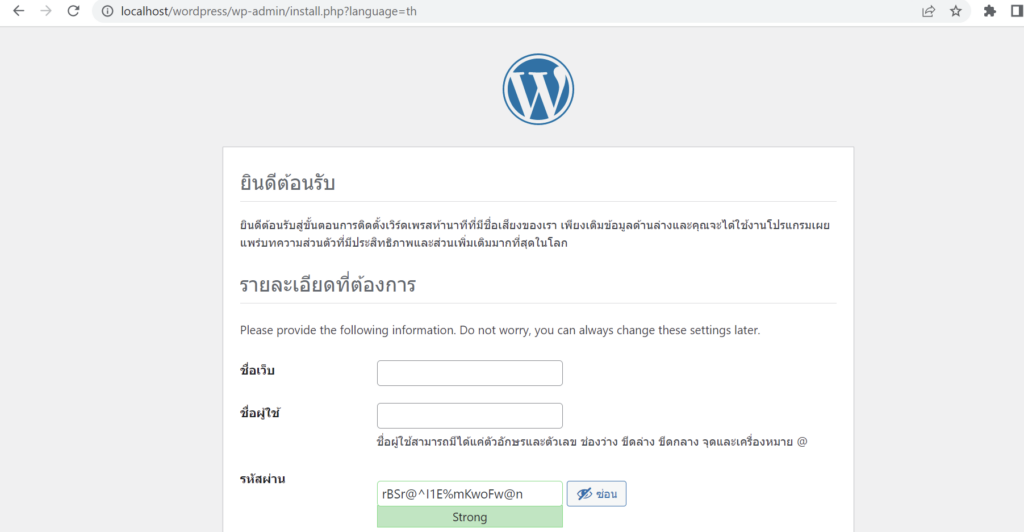
ระบบจะพามาหน้าใส่รายละเอียดเว็บไซต์ ตรงส่วนนี้ให้กรอกรายละเอียดต่าง ๆ ลงไปตามที่เราต้องการได้เลย เมื่อกรอกเสร็จ อย่าลืมจดจำ Username และ Password ไว้ด้วย เพราะรายละเอียดการเข้าสู่ระบบจะต้องนำไประบบหลังบ้านที่สามารถจัดการ Content ต่าง ๆ ได้

หน้าต่างการกรอกข้อมูลเว็บไซต์เพื่อเข้าสู่ระบบ
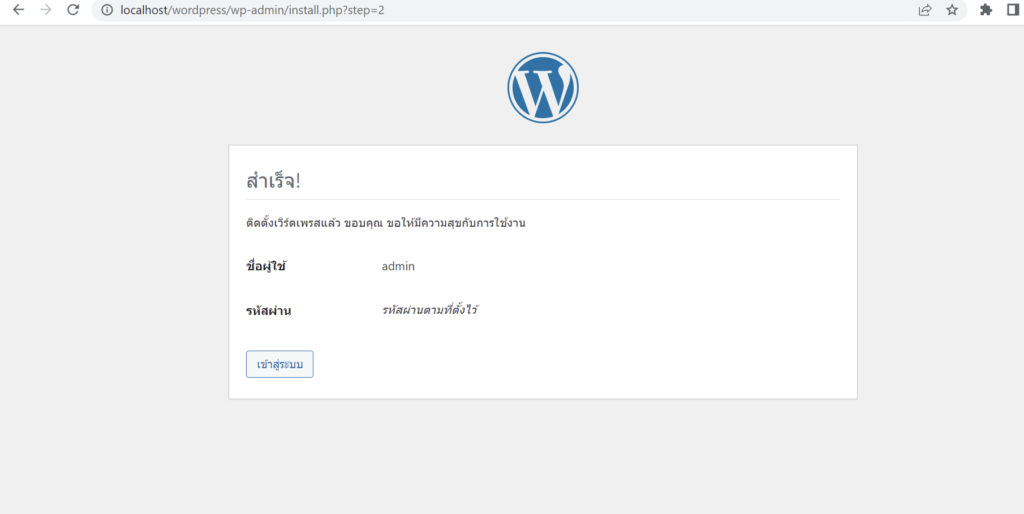
เมื่อติดตั้งสำเร็จระบบจะแสดงหน้าให้เข้าไป Login เพื่อจัดการ Content

หน้าต่างการแสดงผลการติดตั้งสำเร็จ
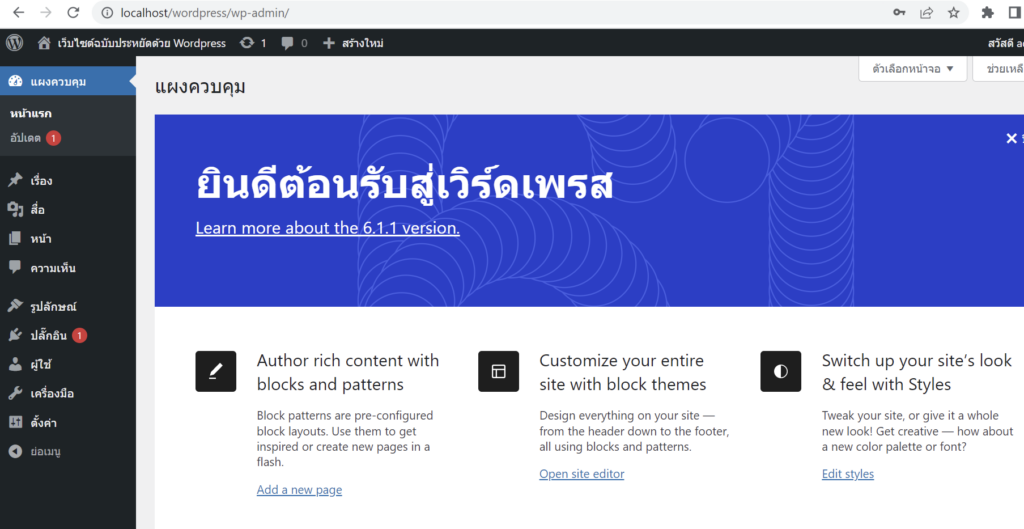
เราลองมาเข้าสู่ระบบกัน จะได้ดังภาพนี้ จะแสดงถึงว่าเราเข้าสู่ระบบเพื่อจัดการ Content และ Plugin ต่าง ๆ ได้แล้ว

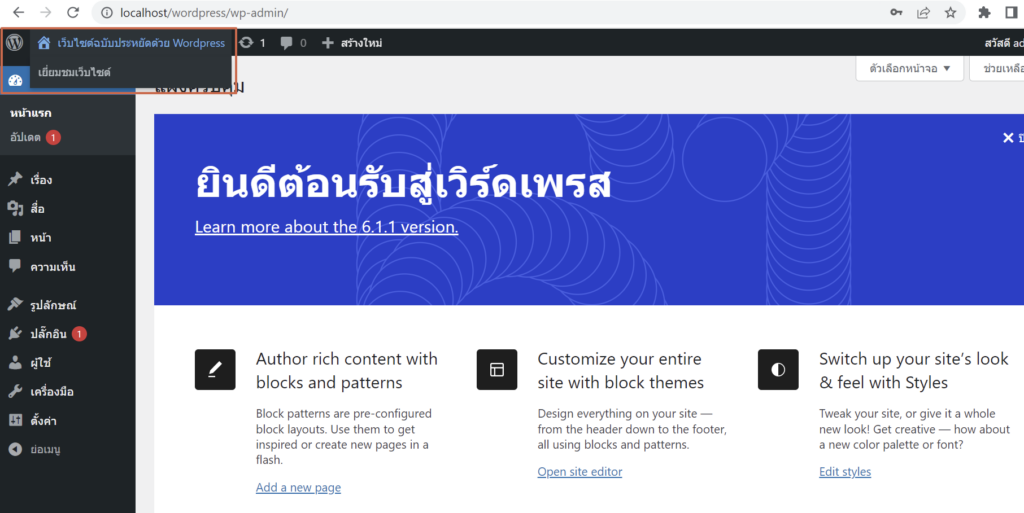
หน้าต่างการแสดงหลังบ้านของ WordPress
เราสามารถเข้าไปดูหน้าเว็บเราได้ โดยคลิกไปที่ รูปบ้านด้านบน เพื่อไปดูการแสดงผลที่เราได้ทำหลังบ้านไป

หน้าต่างการแสดงหลังบ้านของ WordPress
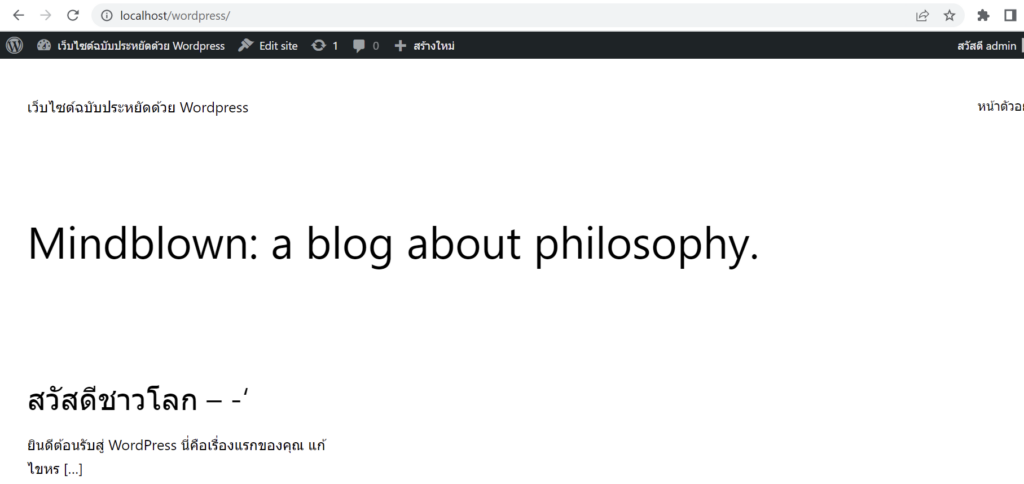
หน้าบ้านจะแสดงผลดังรูปนี้ เพราะเรายังไม่ได้ใส่ข้อมูลลงไป

นี่เป็นแค่ตอนแรกของ WordPress เท่านั้น
เป็นยังไงกันบ้าง เพียง 3 ขั้นตอนของบทความนี้จะเป็นการเริ่มต้นตอนแรกกับการทำเว็บด้วย WordPress เท่านั้น ตอนต่อไป ผู้เขียนจะมาเขียนต่อเกี่ยวกับการแก้ไขและแนะนำ Plugin ที่จำเป็นต่าง ๆ ให้กับเว็บไซต์ของเรา อย่าลืมติดตามกันตอนต่อไปกันนะ
เนื้อหาโดย มินตรา สีสังข์
ตรวจทานและปรับปรุงโดย นนทวิทย์ ชีวเรืองโรจน์
Senior IT Support /Technology Lead at Big Data Institute (Public Organization), BDI
- Mintra Seesanghttps://temp.bdi.or.th/author/mintra-se/
- Mintra Seesanghttps://temp.bdi.or.th/author/mintra-se/
- Mintra Seesanghttps://temp.bdi.or.th/author/mintra-se/
- Mintra Seesanghttps://temp.bdi.or.th/author/mintra-se/
- Nontawit Cheewaruangroj, PhDhttps://temp.bdi.or.th/author/nontawit/
- Nontawit Cheewaruangroj, PhDhttps://temp.bdi.or.th/author/nontawit/
- Nontawit Cheewaruangroj, PhDhttps://temp.bdi.or.th/author/nontawit/
- Nontawit Cheewaruangroj, PhDhttps://temp.bdi.or.th/author/nontawit/